어플을 만들다 보면 배너를 만들어야 하는 경우가 생깁니다. 지난 프로젝트에서도 홈 화면에 배너를 만들어야 했는데요, 저는 이를 ViewPager2를 사용해서 구현했습니다.
//fragment_home.xml
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/home_banner_vp"
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="205dp"
app:layout_constraintTop_toBottomOf="@+id/home_title_layout"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />우선 배너가 들어갈 frament_home에 ViewPager2를 통해 배너의 사이즈를 정해줍니다.
//fragment_banner_all.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<ImageView
android:id="@+id/home_total_banner_iv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@drawable/total_banner"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>//AllBannerFragment.kt
class AllBannerFragment : Fragment() {
lateinit var binding : FragmentAllBannerBinding
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
binding = FragmentAllBannerBinding.inflate(inflater,container,false)
return binding.root
}
}그리고 이 영역에 띄워질 이미지를 fragment에 담아 만듭니다. 저는 4종류의 이미지가 전환되게 할 계획이어서 위와 같은 파일을 4개씩 총 8개를 만들었습니다.
//BannerViewPagerAdapter.kt
class BannerViewPagerAdapter(fragment : Fragment) : FragmentStateAdapter(fragment) {
override fun getItemCount(): Int = 4
override fun createFragment(position: Int): Fragment {
return when(position){
0 -> AllBannerFragment()
1 -> KoreanBannerFragment()
2 -> OrientalBannerFragment()
else -> WesternBannerFragment()
}
}
}그리고 ViewPagerAdapter class에서 이를 각각의 Fragment와 연결시켜주었습니다.
//HomeFragment.kt
class HomeFragment: Fragment(){
lateinit var binding: FragmentHomeBinding
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
binding = FragmentHomeBinding.inflate(inflater,container,false)
val bannerAdapter = BannerViewPagerAdapter(this)
binding.homeBannerVp.adapter = bannerAdapter
binding.homeBannerVp.orientation = ViewPager2.ORIENTATION_HORIZONTAL
return binding.root
}
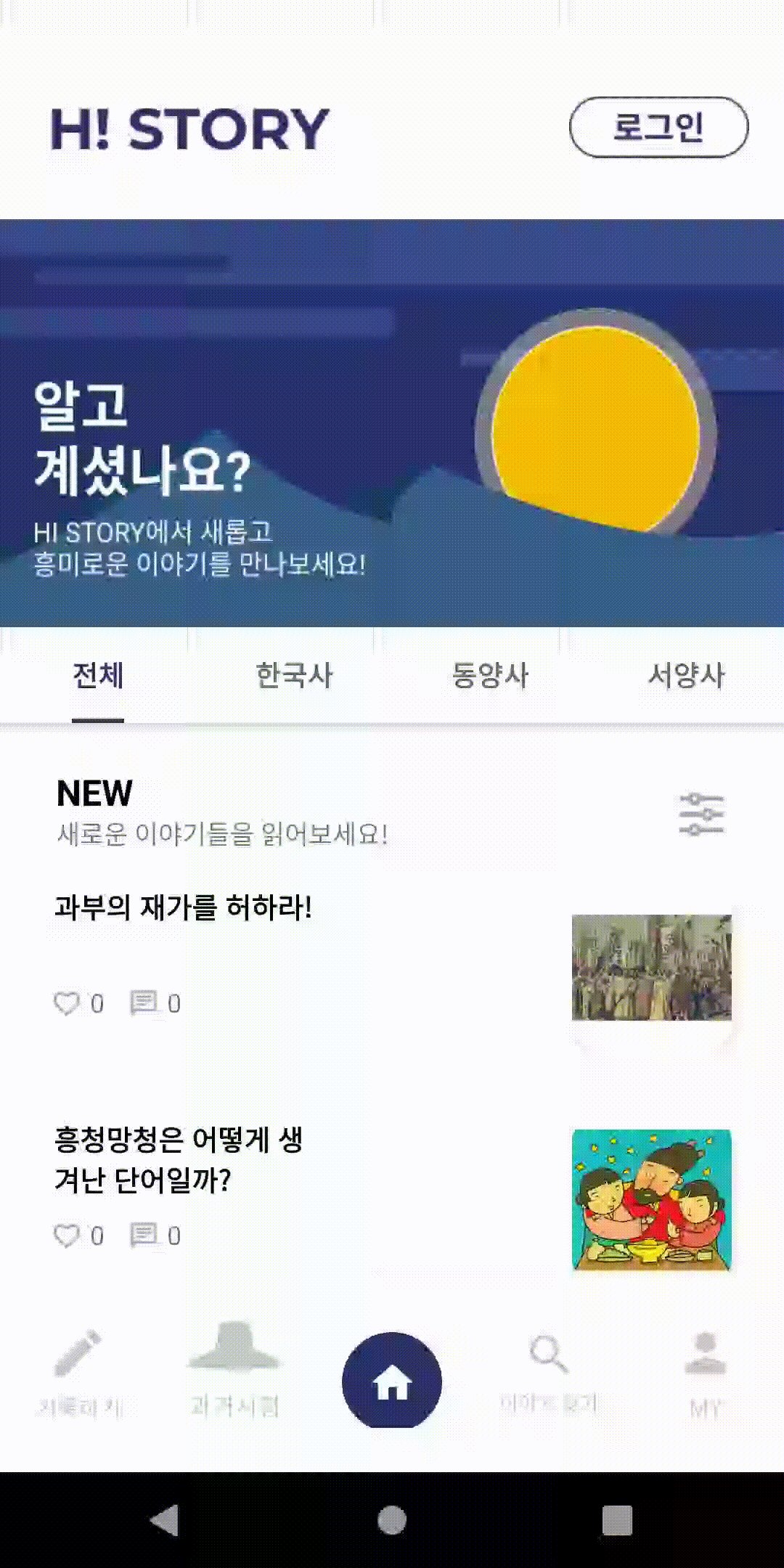
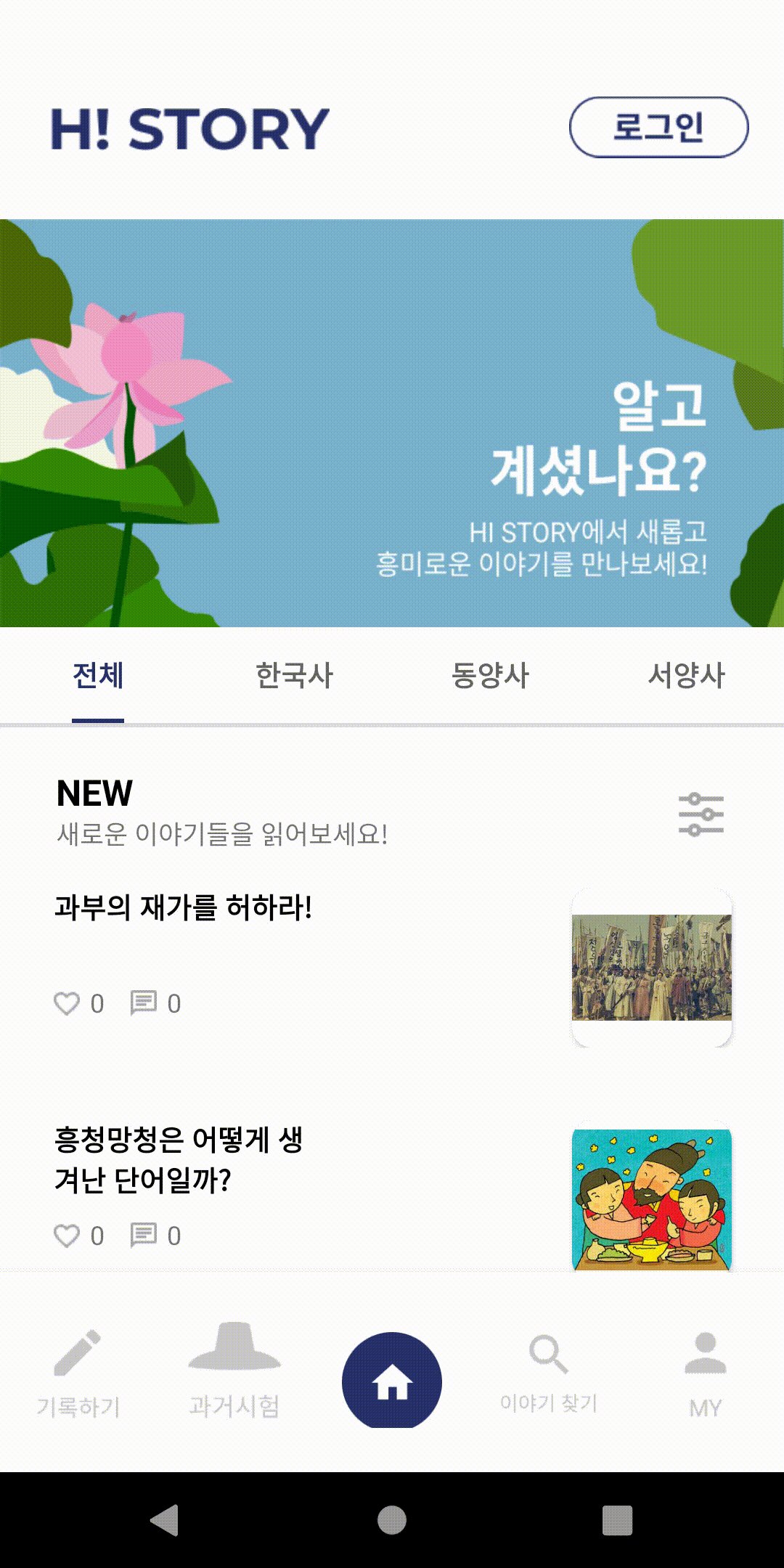
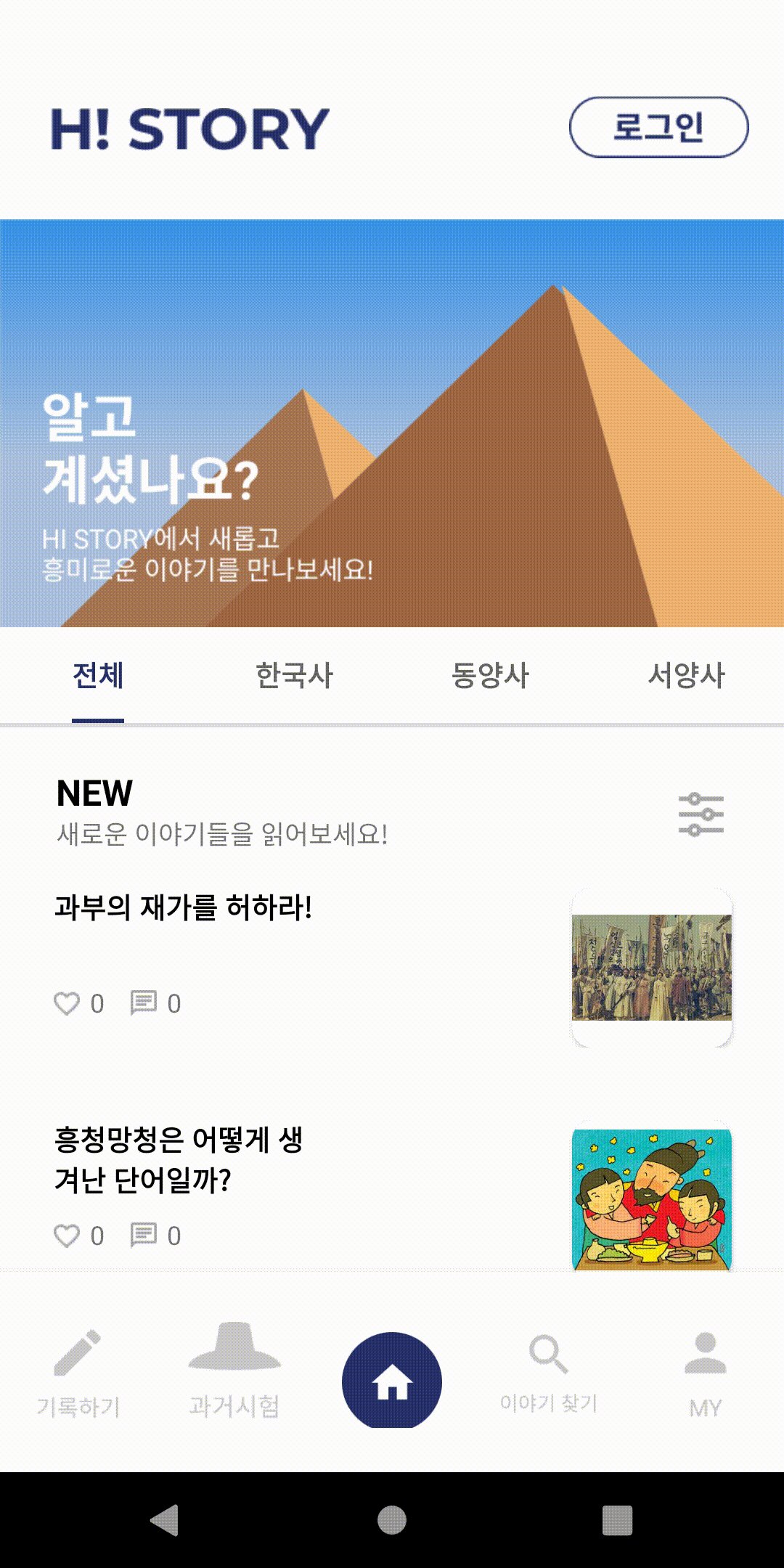
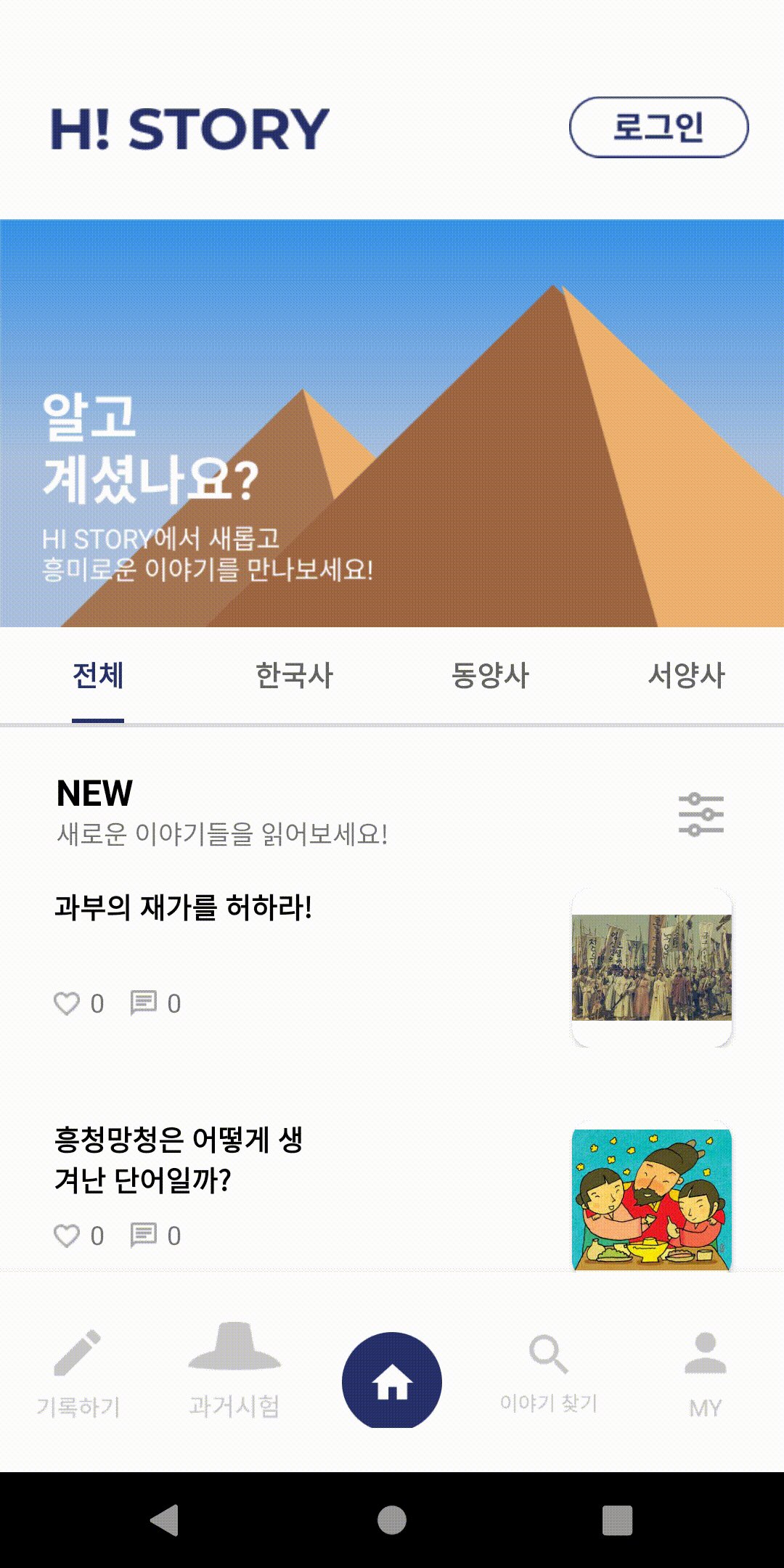
}마지막으로 HomeFragment에서 ViewPagerAdapter와 xml에서 배너 영역으로 설정했던 것과 연결시켜줍니다. 여기서 저는 횡스크롤을 사용하기 위해서 orietation은 horizontal로 설정했습니다. 이렇게 설정을 마치면 아래와 같이 스크롤을 통해 전환되는 배너를 만들 수 있습니다.

'Kotlin_study' 카테고리의 다른 글
| [Kotlin] CosmoCalendar library 사용하기 (0) | 2022.06.29 |
|---|---|
| [Kotlin] Bottom Navigation Icon Click Event 처리 (0) | 2022.03.02 |
| [Kotlin] Parcelize 사용하여 intent에 data class 담아 전달하기 (0) | 2022.02.26 |
| [Kotlin] 정규 표현식 사용하여 회원가입 화면 만들기 (0) | 2022.02.24 |
| [Kotlin] Retrofit2 Multipart 이미지와 데이터 보내기 (0) | 2022.02.20 |



